markdown and toml
This commit is contained in:
parent
a02c1a2404
commit
a7124d9320
3 changed files with 18 additions and 8 deletions
16
README.md
16
README.md
|
|
@ -6,19 +6,16 @@ Simple blog theme powered by [Zola](getzola.org). See a live preview [here](http
|
||||||
|
|
||||||
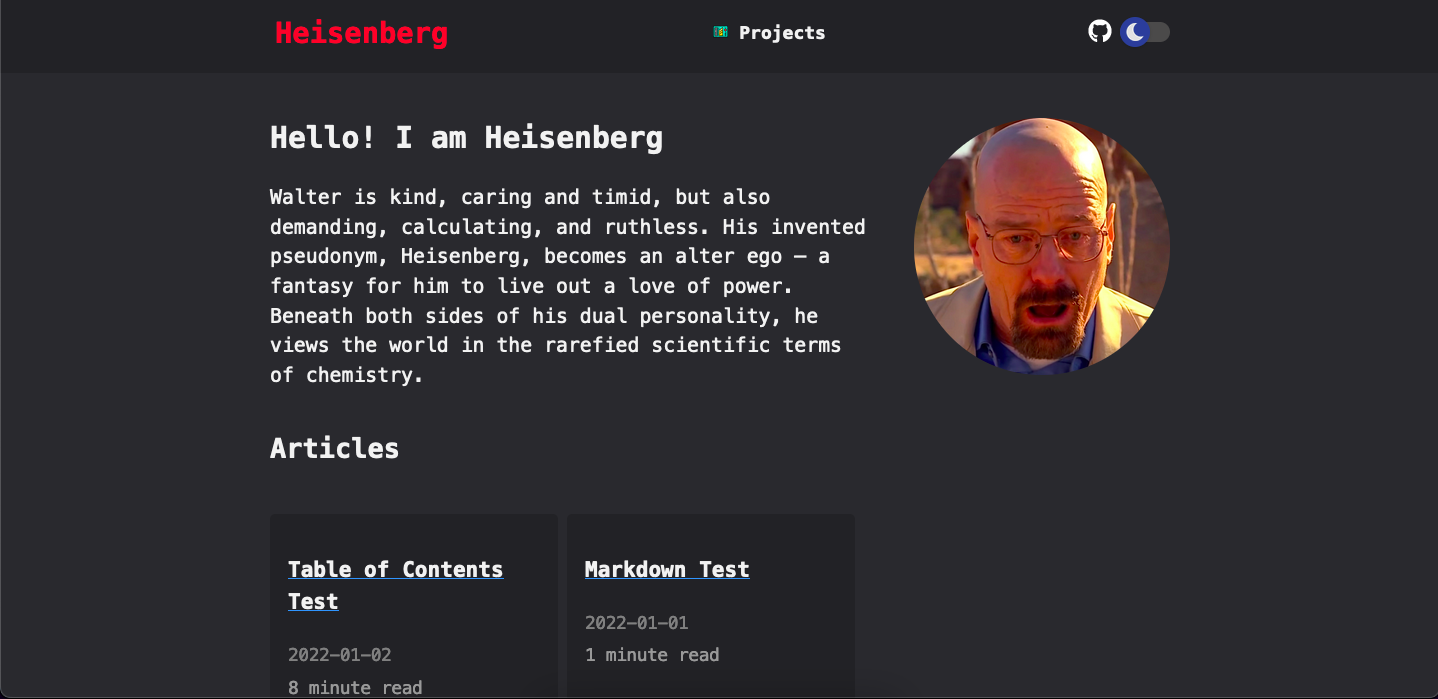
<details open>
|
<details open>
|
||||||
<summary>Dark theme</summary>
|
<summary>Dark theme</summary>
|
||||||
|

|
||||||

|
|
||||||
</details>
|
</details>
|
||||||
|
|
||||||
<details close>
|
<details close>
|
||||||
<summary>Light theme</summary>
|
<summary>Light theme</summary>
|
||||||
|
|
||||||

|

|
||||||
</details>
|
</details>
|
||||||
|
|
||||||
## Features
|
## Features
|
||||||
|
|
||||||
- [X] Pagination
|
|
||||||
- [X] Themes (light, dark). Default theme is dark with a switcher in the navbar
|
- [X] Themes (light, dark). Default theme is dark with a switcher in the navbar
|
||||||
- [X] Projects page
|
- [X] Projects page
|
||||||
- [x] Social Links
|
- [x] Social Links
|
||||||
|
|
@ -34,15 +31,22 @@ git submodule add https://github.com/syedzayyan/shadharon themes/shadharon
|
||||||
```
|
```
|
||||||
|
|
||||||
2. Add `theme = "shadharon"` to your `config.toml`
|
2. Add `theme = "shadharon"` to your `config.toml`
|
||||||
|
|
||||||
3. Copy the example content
|
3. Copy the example content
|
||||||
|
|
||||||
```
|
```
|
||||||
cp themes/apollo/content content
|
cp themes/shadharon/content content
|
||||||
```
|
```
|
||||||
|
4. For customization refer to config.toml files, which has comments.
|
||||||
|
|
||||||
|
5. For customizing the banner on the homepage the content/posts/_index.md needs modification. The desc variable under `extra`, specifically. You could delete this as well to remove banner. For an about page or any aditional page an .md file in the "content" directory will do.
|
||||||
|
|
||||||
## Options
|
## Options
|
||||||
These filenames are relative to the root of the site. In this example, the two CSS files would be in the `static` folder.
|
These filenames are relative to the root of the site. In this example, the two CSS files would be in the `static` folder.
|
||||||
|
|
||||||
## References
|
## References
|
||||||
|
|
||||||
This theme is based on [apollo](https://github.com/not-matthias/apollo).
|
This theme is takes inspiration from
|
||||||
|
- [apollo](https://github.com/not-matthias/apollo).
|
||||||
|
- [Tania's Website](https://tania.dev/)
|
||||||
|
- [Anpu Zola Theme](https://github.com/zbrox/anpu-zola-theme)
|
||||||
10
config.toml
10
config.toml
|
|
@ -1,7 +1,8 @@
|
||||||
|
#The nexessary stuff/decessary stuff
|
||||||
|
|
||||||
base_url = "https://syedzayyan.github.io/shadharon"
|
base_url = "https://syedzayyan.github.io/shadharon"
|
||||||
title = "Heisenberg"
|
title = "Heisenberg"
|
||||||
description = "Walter is kind, caring and timid, but also demanding, calculating, and ruthless. His invented pseudonym, Heisenberg, becomes an alter ego – a fantasy for him to live out a love of power. Beneath both sides of his dual personality, he views the world in the rarefied scientific terms of chemistry."
|
description = "Walter is kind, caring and timid, but also demanding, calculating, and ruthless. His invented pseudonym, Heisenberg, becomes an alter ego – a fantasy for him to live out a love of power. Beneath both sides of his dual personality, he views the world in the rarefied scientific terms of chemistry."
|
||||||
|
|
||||||
generate_feed = true
|
generate_feed = true
|
||||||
compile_sass = true
|
compile_sass = true
|
||||||
minify_html = true
|
minify_html = true
|
||||||
|
|
@ -17,13 +18,18 @@ highlight_theme = "ayu-dark"
|
||||||
[extra]
|
[extra]
|
||||||
toc = true
|
toc = true
|
||||||
use_cdn = false
|
use_cdn = false
|
||||||
|
|
||||||
|
#Full path after the base URL required. So if you were to place it in "static" it would be "/favicon.ico"
|
||||||
favicon = ""
|
favicon = ""
|
||||||
|
|
||||||
|
#This header image is used for SEO. For example if you were to share an image via Messenger/Instagram/Twitter a preview picture is also presented
|
||||||
headerImage = ""
|
headerImage = ""
|
||||||
|
|
||||||
|
# The icon is display besides the menu text but is not necessary. It needs to be placed under "menu_icon" in the static "folder"
|
||||||
menu = [
|
menu = [
|
||||||
{ name = "Projects", url = "/projects", weight = 1, icon = "projects.png" },
|
{ name = "Projects", url = "/projects", weight = 1, icon = "projects.png" },
|
||||||
]
|
]
|
||||||
|
#The icons available can be found in "social_icons" in the "static" folder
|
||||||
socials = [
|
socials = [
|
||||||
{ name = "github", url = "https://github.com/syedzayyan/", icon = "github" },
|
{ name = "github", url = "https://github.com/syedzayyan/", icon = "github" },
|
||||||
]
|
]
|
||||||
|
Before Width: | Height: | Size: 232 KiB After Width: | Height: | Size: 232 KiB |
Loading…
Add table
Reference in a new issue