No description
| .github/workflows | ||
| content | ||
| sass | ||
| static | ||
| templates | ||
| .DS_Store | ||
| config.toml | ||
| README.md | ||
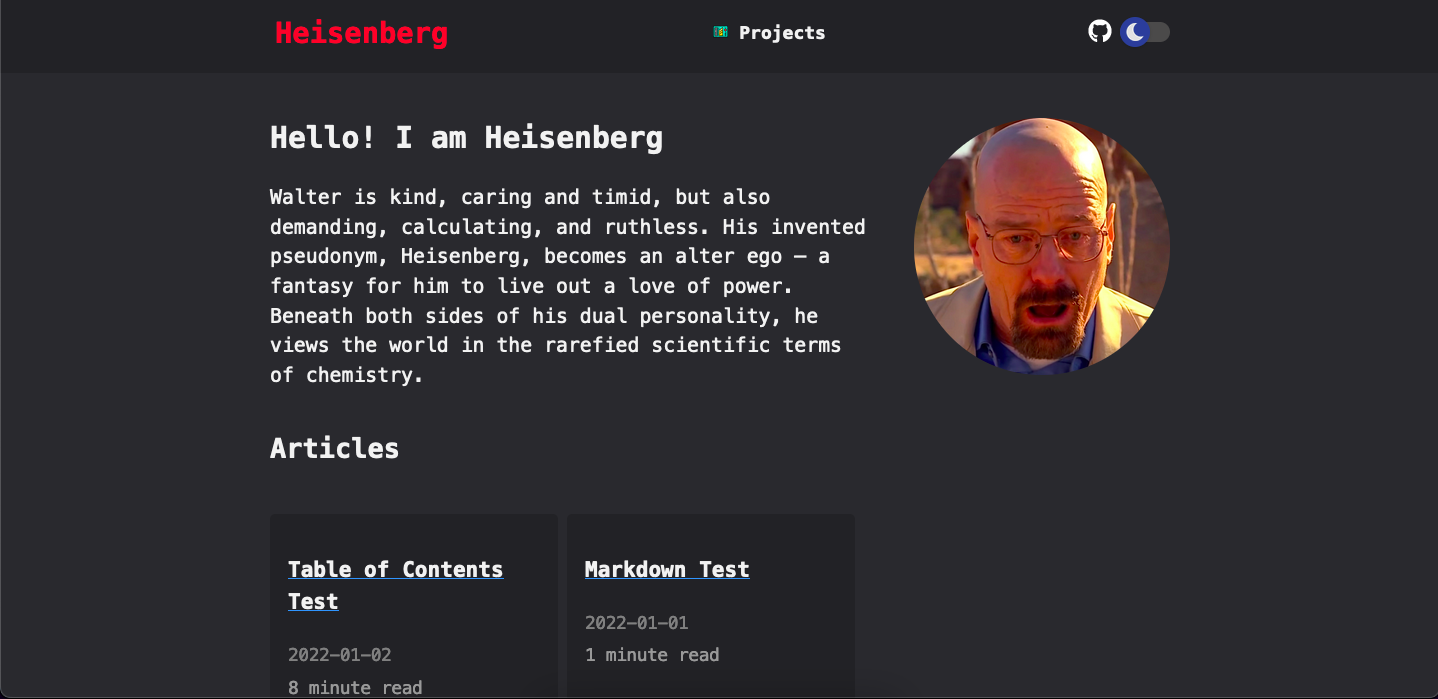
| screenshot-light.png | ||
| screenshot.png | ||
| theme.toml | ||
Tiskifer Theme
Originaly forked from Shadharon.
Features
- Themes (light, dark). Default theme is dark with a switcher in the navbar
- Projects page
- Social Links
- Tags
Installation
-
Initialize Git Repo if not initialized
-
Download the theme
git submodule add https://git.sr.ht/~koehr/tiskifer-theme themes/tiskifer
-
Add
theme = "tiskifer"to yourconfig.toml -
Copy the example content
cp -R themes/tiskifer/content/. content
Customization
-
For customization refer to config.toml files, which has comments.
-
For customizing the banner on the homepage the content/posts/_index.md needs modification. The desc variable under
extra, specifically. You could delete this as well to remove banner. For an about page or any aditional page an .md file in the "content" directory will do.
You can add stylesheets to override the theme:
[extra]
stylesheets = [
"override.css",
]
These filenames are relative to the root of the site. In this example, the two CSS files would be in the static folder.
References
This theme is a fork of Shadharon
which originally takes inspiration from