
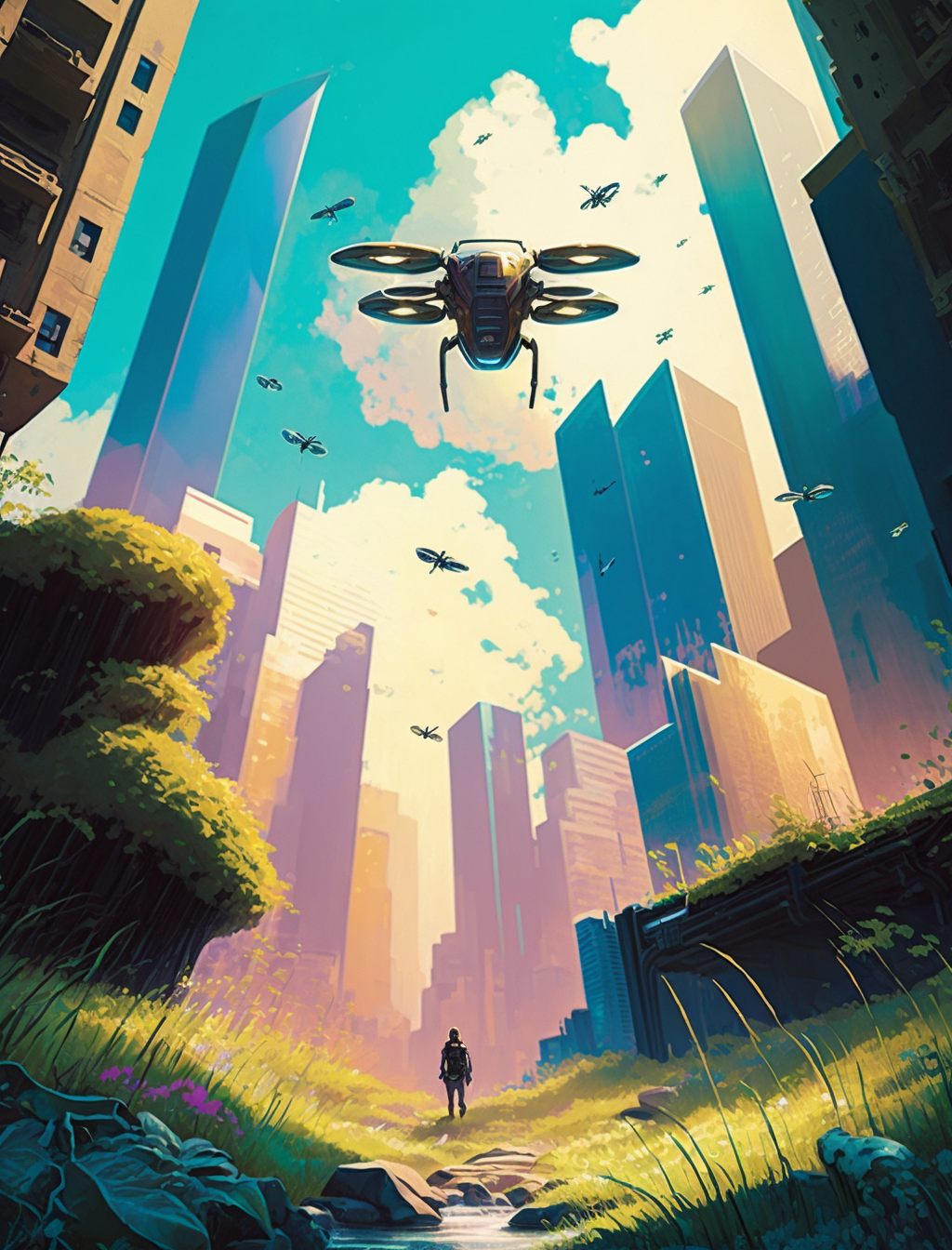
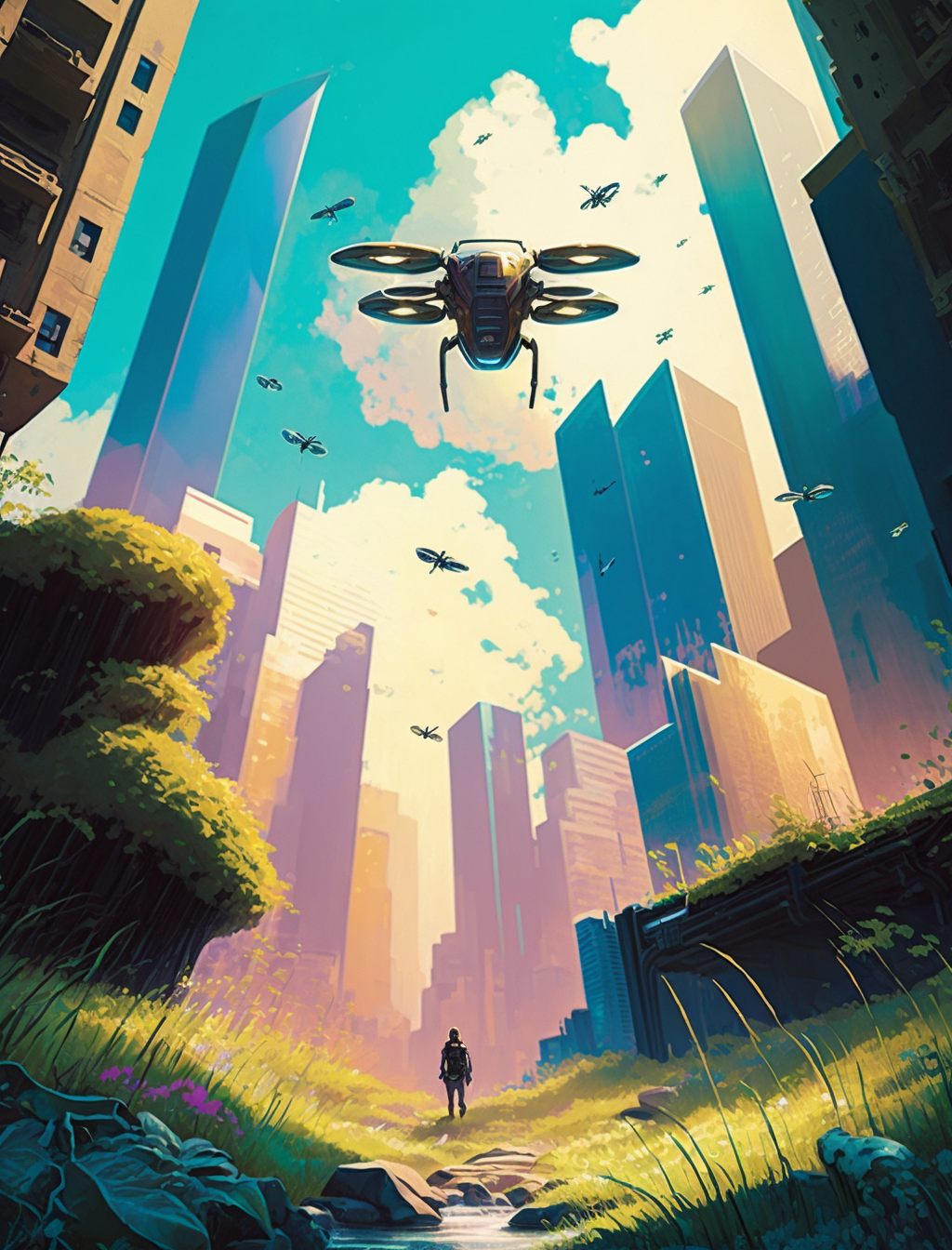
In a sun-drenched meadow amidst a sea of wildflowers, a sleek metallic drone hovers silently above delivering a package to a lone figure standing in an abandoned alleyway, surrounded by broken glass and flickering neon lights in the distance. A babbling brook flows gently, while towering skyscrapers soar high into the clouds. Their holographic advertisements flashing across the bustling neon-lit plaza below where self-driving vehicles whiz by in a hich-tech symphony. cinematic 4k 8k --ar 3:4