QRazyBox Help




This tool is very suitable to use when almost all or even the whole modules of format info pattern are unknown or damaged.
It will try all possibilities of Format info pattern. Since QR code only has 4 ECC level and 8 Mask pattern, it just needs 32 trials to find the correct one.
Though, this condition is very rarely happen to QR code.
Brute-force Format Info Pattern is toggleable tool. Which means, it will remain active until you de-activate it or the tool has found the correct pattern.
As long as this tool is active, you cannot edit or set the format info pattern.
This tool will be executed when you decode the QR code through Decode mode.

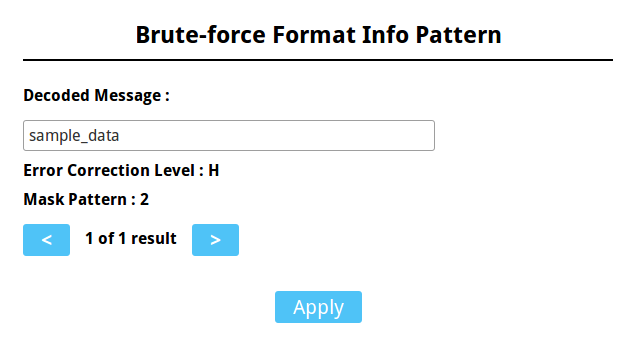
(The image above displays brute-force result with ECC level H and Mask pattern 2 along with the decoded message)
Keep in mind, that it may generate more than one result. You can check all result(s) by clicking the arrow button.