QRazyBox Help




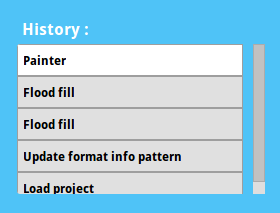
You can undo or redo your work by selecting one of history you want to rollback on History toolbox, so that you can jump to any previous states of your work.

History in QRazyBox works with following conditions :
Any changes of your work (including from Extension tools) will be stored in History.
History can only store maximum of 10 states. When the maximum is exceeded, the oldest one will be lost.
When creating or loading new project, history will be cleared and starts from beginning.
Suppose you have history with states named A, B, C, D sequentially. D is your current state. Then, you jump to state B and make changes and thus create new state called E. The state C and D will be lost and overwritten by state E. Therefore, your history list now is: A, B, E.